

Once the file has been saved, it will be returned to the main window of the website. Your site’s main page is expected to be known as index.html by most web hosts. If your name is William Shakespeare, you should consider naming your website Shakespeare’s Website (without the quotes) if you want to create a personal website. The page can be saved to your hard drive by pressing the File button after selecting Save. If you want to test the performance of a page, go to the preview tab of a web browser. In normal mode, HTML web documents are converted into images. When you type, you are in the WYSIWYG editor mode of the KompoZer application.
INSTALL KOMPOZER INSTALL
If you’re using Windows XP, Windows Vista, or Windows 7, you might need to install the free archivers. To run KompoZer, simply double-click the shortcut on your desktop. The filekompozer.exe may not exist this indicates that Windows is hiding some of the file’s path from you. A website’s images, columns, forms, links, and text will be different in size and style.

INSTALL KOMPOZER HOW TO
This tutorial series will teach you how to create a basic web page using the application At the conclusion of this series, you will have a fully functional website with multiple pages. It is recommended that you review the BlueGriffon Tutorial if you are interested in more recent web editors. As you can see in this tutorial, the version I wrote was 0.7.10, which was the most recent stable version available at the time. It has a new name and some fixes, but it is essentially Nvu. The web editor is based on Nvu and can be accessed via a WYSIWYG (What You See Is What You Get) button.

To learn more, you can check out the tutorials on the Kompozer website (). You can also add images, tables, links, and more using Kompozer. To make the text bold, put “” before the text and “” after. For example, to add a heading, place your cursor in front of the tag and type “Your Heading”.
INSTALL KOMPOZER CODE
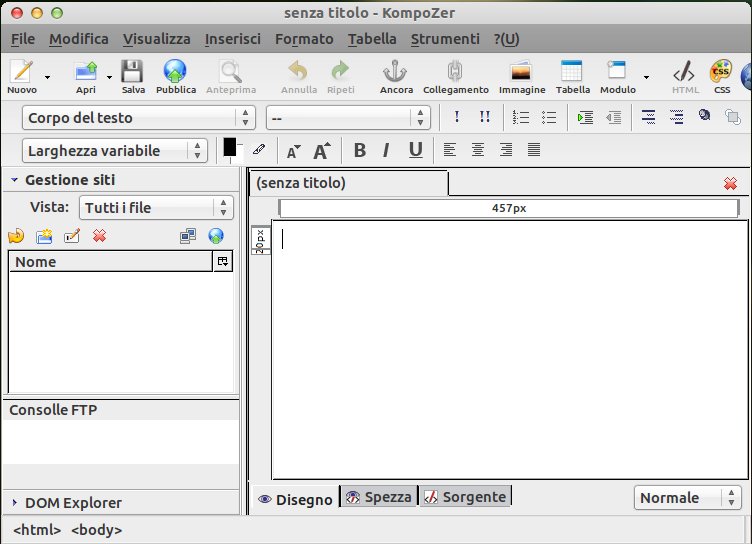
To add text, simply click in the code where you want to add it and start typing. A new page will open up with the HTML code visible. To create a new web page using Kompozer, go to File > New > HTML File (or simply press Ctrl+N). Is Kompozer A Html Editor?Īssuming you would like tips on creating a web page using Kompozer: Kompozer is a visual HTML editor, meaning you can see what your changes will look like as you make them. When you insert raw HTML code into a page using KompoZer, it will be labeled as How to Insert Raw HTML Code. To link this page to your website, simply copy and paste the following code. The has an RSS feed that allows you to keep up to date on new articles and scripts that have been published. As a result, this article assumes that you are familiar with the WYSIWYG interface of KompoZer, which is used to create and publish websites. The Link To Us page on, for example, may contain some code that you may encounter. Using this tutorial, you’ll learn how to insert raw HTML code into your web page. When you are finished editing your web page, click on the “File” menu and select “Save.” Kompozer will then generate the HTML code for your web page, which you can then upload to your web server. To insert an image, click on the “Insert” menu and select “Image.” You can then browse for the image you want to insert. You can format your text using the toolbar at the top of the window. To add content to your web page, simply click on the area you want to edit and start typing. On the right side is the WYSIWYG editor, which is where you will add the content for your web page. On the left side of the window is the File Manager, which shows the files and folders on your computer. Once it is installed, launch the program and you will be presented with the main interface.
INSTALL KOMPOZER DOWNLOAD
First, you will need to download and install Kompozer. This article will guide you through the basics of using Kompozer to create a web page. Kompozer is a WYSIWYG HTML editor that enables users to create web pages without having to know HTML.


 0 kommentar(er)
0 kommentar(er)
